ツールバーにある機能を紹介してきました。
復習したい方は、こちらよりどうぞ。
 【MT4】インジケーターを挿入しチャートをカスタマイズしよう!
【MT4】インジケーターを挿入しチャートをカスタマイズしよう!
それでは、今回は、そのツールバー下にある機能を紹介したいと思います!
こちらを使えば、チャートに様々な図形などを表示させて、チャート分析の役に立ちます!
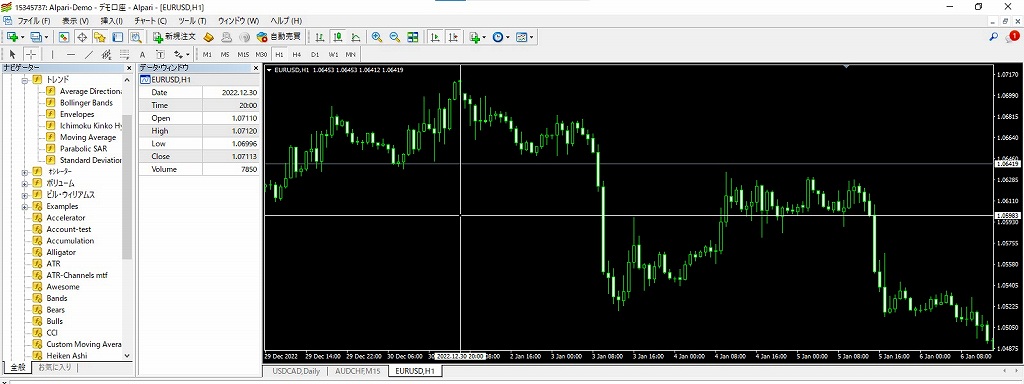
それでは、まずは、十字カーソルです。
ナビゲーターと書いてある欄の上に、『+』のマークがありますので、押しますと、
マウスポインタから変わり、チャート上に十字カーソルが出現しました。

なお、この十字カーソルが出た状態で、過去のろうそく足から未来のろうそく足まで(横軸)ドラッグ&ドロップをすると、その本数をカウント出来ますし、ろうそく足長さ分(縦軸)をドラッグアンドドロップすると、ろうそく足の長さ(pips)を測ることが出来ます!
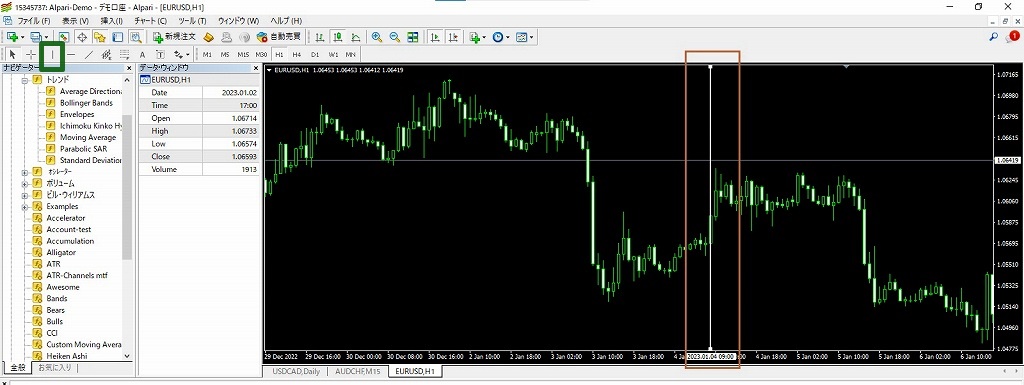
次は、その隣にある、 『|』 ボタンをクリックしてみましょう。
そして、マウスポインタが出るので、垂直線を引きたい場所に持っていってクリックすると、
下記の画像のように、垂直線がでます。

また、垂直線の下にはその日付が出ますので、日付分析をしたい時に便利です。
なお、この垂直線を削除したい時は、ダブルクリックし、線の両端に白いボッチが出たらデリートキーボタンで削除が出来ます。
下記に、いろいろとオブジェクトを作成していく方法を記載しますが、削除方法はみな同じですので、覚えておきましょう!
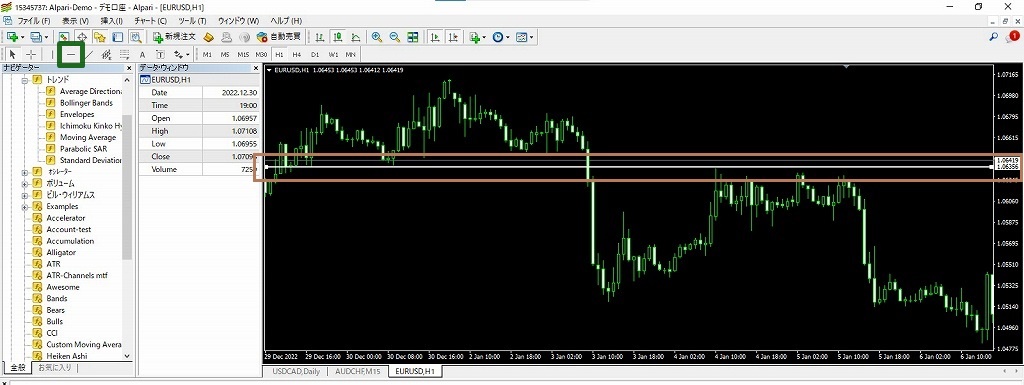
今度は、水平線を引いてみましょう!
垂直線の隣、『ー』ボタンをクリックしてみましょう。
同じ要領で、水平線を引きたい場所をクリックします!
すると、下記の画像のように、水平線が引かれました♪

こちらは、右端に価格が表示されました(*’ω’*)
なお、先ほどの垂直線もそうですが、線をダブルクリックし、線の両端に白いボッチが出た状態かつ線の上で右クリックすると、プロパティの編集ができるので、線の太さや線の種類(点線)などにも変えることが出来るので、一度試してみて下さいね♪
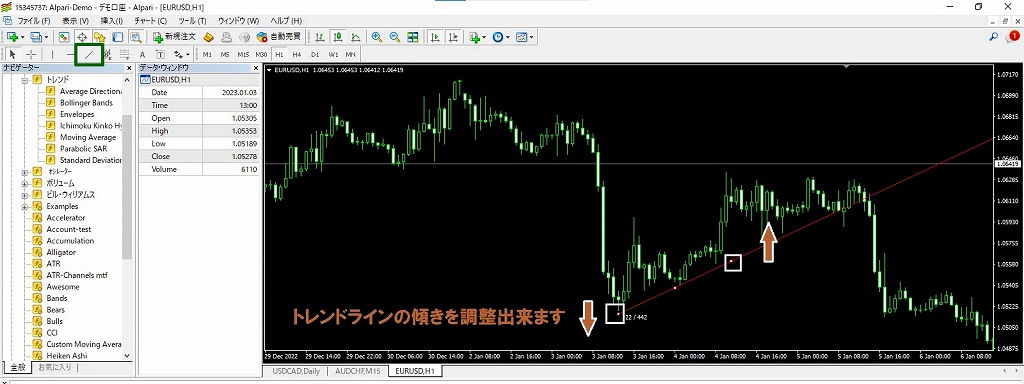
『/』ボタンを押してみて引くことができます!
トレンドラインは、引きたい起点から、終点までドラッグ&ドロップで設置が可能です!
その後、ダブルクリックして、白いボッチが3点出たら、両端の白いボッチを動かすと傾きを調整でき、真ん中のボッチを動かすと、傾きを維持したままで移動出来るので試してみましょう(*’ω’*)

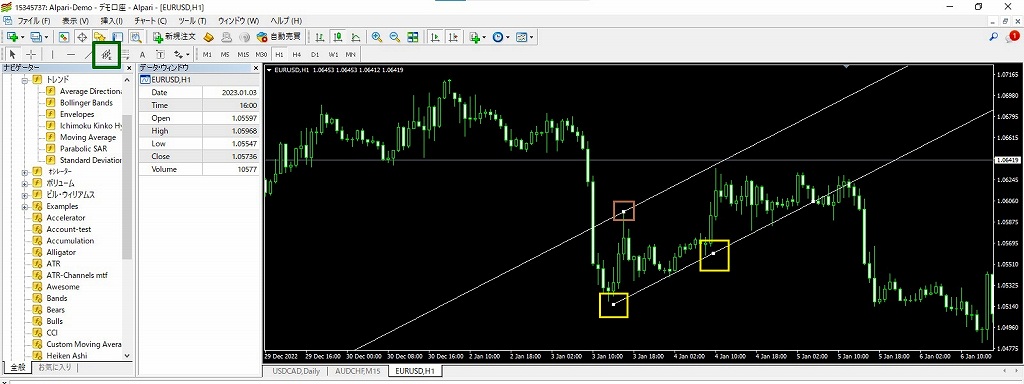
トレンドライン横のボタンで引くことができます!
こちらも、引きたい安値と高値にドラッグ&ドロップすれば、その幅の平行チャネルが引かれます!

なお、画像の様に、上の線の赤い□のボッチを動かすと、その線の傾きを維持したまま、スライドさせられます。
そして、黄色い□のボッチは、チャネルラインの傾きを調整出来ます。
こちらは、トレンドラインの時とやり方は変わりませんので、試してみましょう!
この平行チャネルラインは、画像の様に、トレンドが上か下かどちらかに抜ける場合、その方向にエントリーさせる判断として使われます。
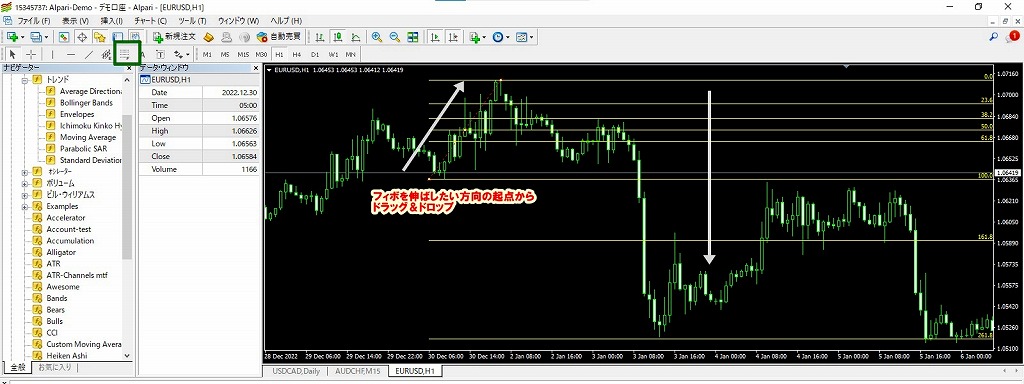
次は、フィボナッチ・リトレースメントを引いてみましょう!
こちらも、フィボナッチ・リトレースメントを伸ばしたい方向の起点から終点へと伸ばします。

フィボナッチ・リトレースメントを、下に引きたい時は、下(安値)から、上に伸ばしたい時は、上(高値)を起点にして伸ばしていきましょう!
このフィボナッチ・リトレースメントも、いろんな手法がありますので、またの機会にご紹介させて頂きますね(*’ω’*)
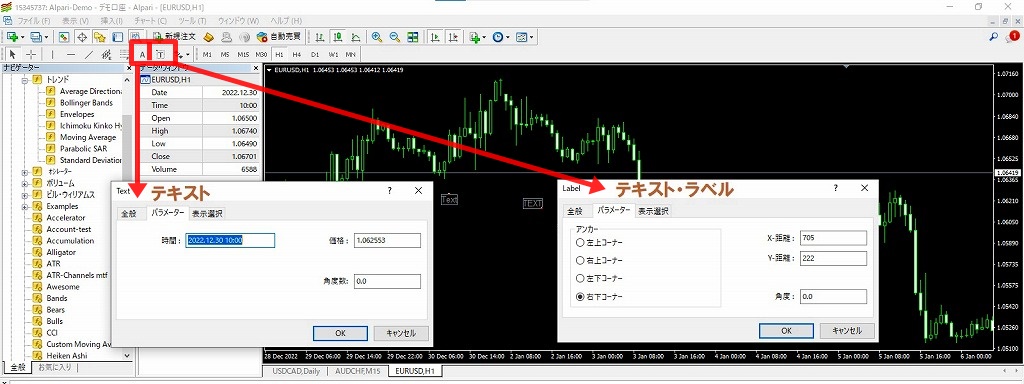
次は、テキストです。
下記の画像をご覧下さい。

バーの『A』『T』のボタンがありますが、『A』の方はその価格と時間の位置にテキストを設置するのに対し、
『T』の方は、X軸とY軸を数字で入力し設置することが出来ます。
また。アンカーと言うのは、このテキストを四角く囲うラインのボッチが四隅のどこに付けるか?
と言う意味になります。
言葉だけでは非常に説明しづらいので一度試してみると良いかと思います。
どちらもテキストを作成するのには変わりませんので、細かく設置したい時以外はどちらでも良いです。
テキスト設置後、ダブルクリックし、テキストを自由に移動出来ますので。
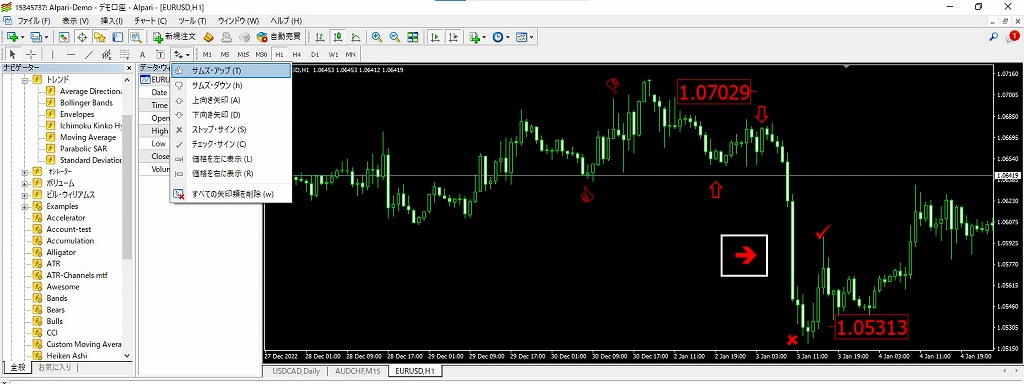
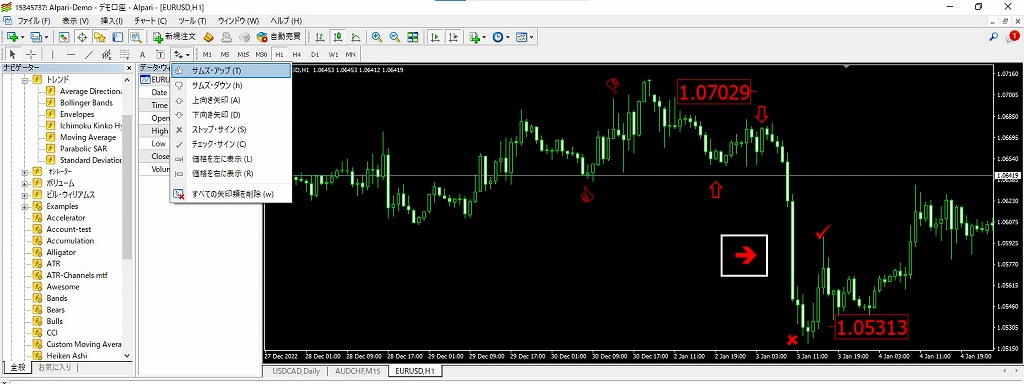
最後に、その他のオブジェクト(マーク)です。
一旦、全部表示してみました。
このような感じになります。

矢印マークなど、自分の目安を付けたい時、是非活用してみて下さい。
また、下記の画像の白い□で囲んだ矢印が大きくなっております。

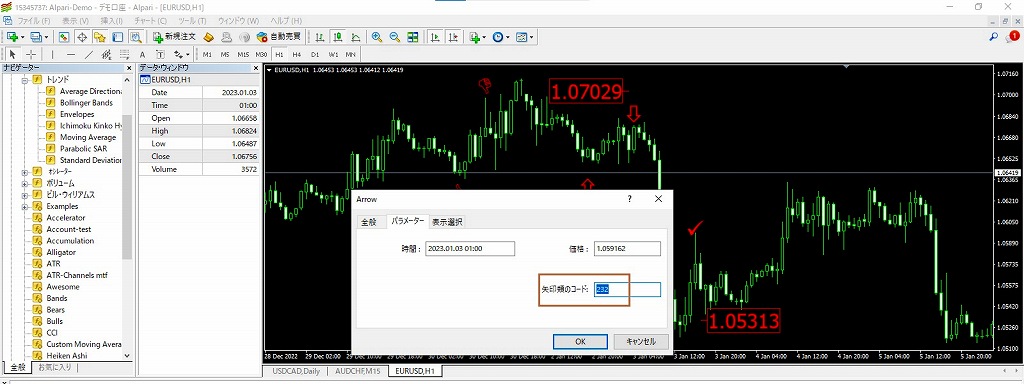
こちらは、矢印をダブルクリックし、オブジェクトを選択後、右クリックし、このオブジェクトのプロパティを開きます。
そうすると、『全般』タブで、線の太さを太くすると大きくなり、細くすると小さくなります。
一度試してみて下さい。
なお、全般タブ隣の『パラメーター』の欄に矢印類のコードと言う欄があります。
ここを変更すると、オブジェクトの形を変更することが出来ます!

オブジェクトコードに関しては、こちらの表をご覧下さい。

この記号の番号を入力することで、そのオブジェクトが設置出来ます!
また、MQL4でプログラミングする際も、このオブジェクトコード表は、よく使うので、このページをブックマークしておくと良いでしょう(*’ω’*)
では、次の記事では、MT4を使って実際に注文を出す方法をご紹介致します!
 【MT4】新規注文方法を紹介、画面で解説
【MT4】新規注文方法を紹介、画面で解説 ポポロスFX
ポポロスFX 